| ホームページ構築記録 | |||||||
| HOME | |||||||
| 1.準備 2.作成からWeb Upload 3.アフィリエイト登録 4.サーチエンジン登録 5.相互リンク・バナー交換 6.ランキングサイト登録 | |||||||
| 1. 準備 |
|||||||
| 私のサイトくらいならほとんど専用知識無しで作れます。 初心者でも出来るホームページ作成過程を紹介していきます。 |
|||||||
| ホームページビルダーやフロントページなどのホームページ作成ソフト ノート、色鉛筆(A4サイズ、方眼紙が望ましい) ホームページアドレス (ご利用のプロバイダのサービスアドレス、無料アドレス、レンタルサーバどちらでも結構です。) |
|||||||
| 初級レベルのマニュアルは勉強されたほうが良いと思いますが、HTMLタグとか出てくると行き詰まってしまう方もいますのでざっと目を通しておく程度で良いと思います。 テンプレートがありましたら適当なものを作成して慣れておくことです。 |
|||||||
| 作成する前にレイアウトや色バランスを考えておきます。 あまり欲張らず最低限のコンテンツを考えます。 |
|||||||
| ファイルやフォルダの構造(階層)を考えメモしておきます。 これをしないでひとつのフォルダに作成してしまうと更新するとき大変です。 |
|||||||
| 準備はここまで、何よりも大事なものは多くのサイトを覗いて必要ならば保存しておく事です。 保存方法はワープロなどと同じで[ファイル]→[名前を付けて保存] Web完全保存で保存致します。Webファイルと付随するフォルダを保存出来ます。 |
|||||||
| 2. 作成からWeb Upload |
|||||||
| コンピュータでワープロ(Wordなど)が打てればその文をHTMLで保存すればホームページの1ページになります。 画像や表も使うことは出来ます。 でもワープロをそのまま変換しても完全に互換はしませんのでかなりの変更を要します。 ワープロなら簡単に編集できますが、HTMLはあくまでもプログラムなので思い通り行きません。 最低限必要なスキルは表作成デザイン感覚ということになり、私みたいなアマチュアとプロに分かれます。でも最初は見て分かるくらいで良いと割り切りましょう。 |
|||||||
| ワープロとホームページの大きな違いは思ったところから文や画像を置けないところです。 EXCELで文を書く場合表の列や行を細かくしてから必要に応じて結合させポジションを決定しますがHTMLもまったく同じで必要な行列を最大に設定します。 必要に応じて表の中に表を挿入してポジションを作りパターンの異なる表を作ります。 例えば5列10行の表を結合させレイアウトを確定します。表の中に表を挿入し最初に作成した行列に左右されないポジションにイベントを作成することが出来ます。
1列1行の表を作成し大きさを700×1000ピクセル(A4サイズ)にして中に表を挿入していけば統一された大きさの中で作成することが出来ますが本当に表割は難しいですね。 |
|||||||
| 今やFLASHやSHOCKWEBなどのコンテンツを使用しないとカッコいいホームページは作れません。 また、イラストやロゴなど優れたデザインのものも多く存在しています。 しかしWEBデザイナー、イラストレーター、美術学校卒、絵心のある人なら他愛の無いことかもしれませんがそれらが全く無い私みたいな人はどうしたら良いのでしょうか。 ご安心下さい、ネット上ではフリーデザインがたくさん提供されていますので心配要りません。 また少しの仕掛けならJavaScriptやCGIのサンプルが提供されているので必要に応じて変更していくだけでかなりカッコいいホームページに生まれ変わります。 管理人もサイトを開設したばかりで何の飾りも付けていませんが、このような情報提供サイトはあまり凝らないほうが良いと思っています。(本当は作れないだけですが) 当サイトでは G-COOL フリー素材集 素材王国 様の素材を使用させていただいています。 画像処理ソフトはいろいろありますが、プロでも使いこなすのは大変なようです。 簡単な画像加工ならWindowsプログラムのペイントで十分ですが、ホームページビルダーのウェブアートデザイナーを使うとかなり凝ったデザインを作成することが出来、すぐにWEBで使えるから便利です。 MicroSoft Wordにはオートシェイブというデザイン加工に優れた機能があり、タイトルやロゴが簡単に作れてしまいます。地図や組織図なども作れます。 まずワープロでデザインしウェブアートデザイナーで加工しそのままWEBに登録する方法が簡単でよく使用しています。 写真画像を処理するソフトもいろいろありますが、一番手軽なのはMicroSoft Officeに付属しているMicroSoft Fhoto Editortを使用します。 これには画像処理に必要なトリミング、サイズ変更、イメージ調整機能がありほとんどこれで間に合ってしまいます。 例えば露出不足なこのような画像をトリミング、サイズ変更、イメージ調整、透明化という高度な処理で右のような画像に加工することが一瞬で出来てしますのです。 分かりにくい高いソフトなんて要りません。   |
|||||||
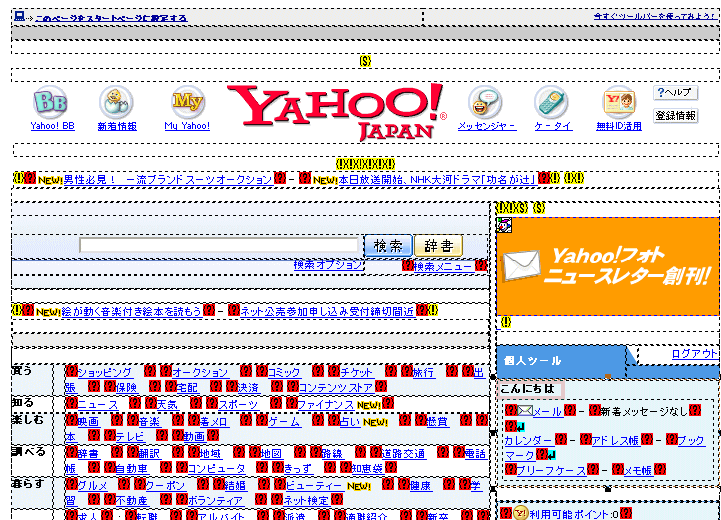
| 既存ホームページを真似ることに尽きます。 今更HP作成講座など受講しても何時完成するかわかりません。 とりあえず作成したいジャンルのネットサーフィンをしながら興味あるページに遭遇したら保存してしますことです。ワープロの文章みたいに保存出来ます。 そのページの画像も全て取得出来ます。 でも、そのまま文章や画像を用いると著作権や肖像権に違反となることもあるので注意が必要です。 先ほどの表組ですが、たとえば日本一のヒット数を誇るyahoo!のTOPページでもこのように表組みされており各セルに画像やテキストが組み込まれており無数にリンクされています。 シンプルな作りですが奥が深い。・・さすが日本一 |
|||||||
 |
|||||||
| まずは基本的なプログラム言語であるHTML(最近ではUPグレードしたスタイルシートがよく使われている) メリハリを付けるための道具であるJAVAスクリプト、FLASH等の動画機能 カウンター、掲示板等のCGI というものがHPを際立たせる三種の神器といっていいだろう。 それぞれ専門にマニュアルや講座があるが専門家でもない限り原理を学ぶことはないでしょう。 だったらやっぱりテンプレートを使うかコピーしたほうが早い。 本サイトでも上記YahooHPから2つ流用しています。 まずYAHOO!検索窓ですがこのソースを貼り付ければ利用できます。 <!-- Begin Yahoo Search Form --> <form action="http://search.yahoo.co.jp/search" method="get" target="_blank" style="border:1px solid #999; padding:5px;/*/*/width:360px;/**/"> <a href="http://www.yahoo.co.jp/"><img src="http://i.yimg.jp/images/search/sb_y_logo.gif" alt="Yahoo! JAPAN" align="absmiddle" border="0"></a> <small><input type="text" name="p" size="25"></small> <input type="hidden" name="fr" value="yssw"> <input type="hidden" name="ei" value="Shift_JIS"> <small><input type="submit" value="検索"></small> </form> <!-- End Yahoo! Search Form --> また、TOPページをホームページに設定しまうスクリプトは <META http-equiv="Content-Style-Type" content="text/css"> <SCRIPT language=JavaScript><!-- function setDH() { theURL = "http://getmillion.fc2web.com/"; myLINK.setHomePage(theURL); } // --></SCRIPT> </HEAD> <BODY> <CENTER></CENTER> <CENTER><A id=myLINK style="BEHAVIOR: url(#default#homepage)" href="javascript:setDH()">ホームに設定 をHTMLソースに貼り付ければOKです。 その他あちこちのサイトから使えるコンテンツを変更しながら使わせていただいています。 つまり、専門的な知識なく何とか出来てしまうのがホームページ作りの面白さだと思います。 参考:ホームページお役立小技集 |
|||||||
| 作成したサイトをどちらかのウェブサーバーにUpLoad(転送)しなくてはなりません。 普通、契約しているプロバイダのサーバーか提供されているサーバー内のホームページ領域に自分のパソコンから転送します。 そこで使われるのがFTPというソフトです。 これも無料で提供されていて有名プロバイダなら最初から設定されていますからそのまま接続すれば勝手に転送してくれます。 ホームページビルダーなども作成しながら更新分だけ送れるので便利です。 ようは自分のパソコンで作ったホームページを年中無休で世界に繋がっているパソコンに置いて管理してもらうのがプロバイダなのです。 よほど大手でない限り大多数はこの方法でインターネットにホームページを開設しています。 |
|||||||
| 最近ではホームページよりブログの方が活発なようですが、ほとんど作られてしまっていて、型どおりでCMだらけのブログよりまずは手作りホームページに挑戦し拡張を重ねた方がより身につくと思うのですがいかがでしょうか。 私もブログは数個立ち上げていますがまだ手付かずの状態です。 将来そのへんも報告できると思いますので少しお待ちください。 |
|||||||